前言
最近在使用facebook, instagram等主流应用经常看到的,即加载内容时的UI placeholer.(骨架设计)
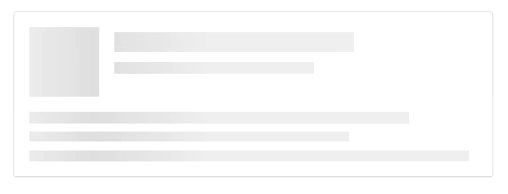
可以给用户一种页面加载速度提升的错觉。如果如图所示。

制作步骤
步骤1
ui-placeholder的容器设计,效果如图所示

HTML
<div class="placeholder-wrapper">
<div class="placeholder-item">
</div>
</div>
CSS
.placeholder-item {
background: #fff;
border: 1px solid;
border-color: #e5e6e9 #dfe0e4 #d0d1d5;
border-radius: 3px;
padding: 15px;
margin: 0 auto;
max-width: 480px;
min-height: 156px;
box-sizing: border-box;
}
步骤2
使用css background属性设置背景动画,使用css3的gradient属性设置颜色渐变,效果如图所示

HTML
<div class="placeholder-wrapper">
<div class="placeholder-item">
<div class="animated-background">
</div>
</div>
</div>
CSS
...
.animated-background {
background: #f6f7f8;
background: linear-gradient(to right, #eee 8%, #ddd 18%, #eee 33%);
background-size: 800px 104px;
height: 135px;
position: relative;
}
步骤3
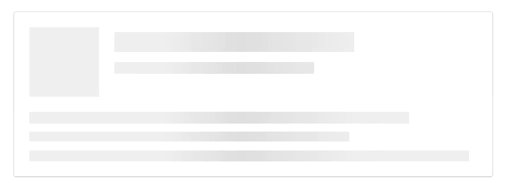
使用动效让在步骤2设置的背景动起来。效果如图所示。

CSS
...
.animated-background {
animation-duration: 1s;
animation-fill-mode: forwards;
animation-iteration-count: infinite;
animation-name: placeHolderAnimation;
animation-timing-function: linear;
background: #f6f7f8;
background: linear-gradient(to right, #eee 8%, #ddd 18%, #eee 33%);
background-size: 800px 104px;
height: 135px;
position: relative;
}
@keyframes placeHolderAnimation {
0% {
background-position: -400px 0
}
100% {
background-position: 400px 0
}
}
步骤4
用div配置白色遮罩层,将没有动画效果的区域设置为白色。如右上方第一个横条用div遮罩,原理如图所示。

HTML
<div class="placeholder-wrapper">
<div class="placeholder-item">
<div class="animated-background">
<div class="background-masker head-top"></div>
<div class="background-masker head-left"></div>
<div class="background-masker head-right"></div>
<div class="background-masker head-bottom"></div>
</div>
</div>
</div>
CSS
...
.background-masker {
background: #fff;
position: absolute;
}
.background-masker.head-top,
.background-masker.head-bottom {
top: 0;
left: 70px;
right: 0;
height: 5px;
}
.background-masker.head-bottom {
top: 25px;
height: 10px;
}
.background-masker.head-left,
.background-masker.head-right {
top: 5px;
left: 70px;
height: 20px;
width: 15px;
}
.background-masker.head-right {
left: 325px;
width: 123px;
}
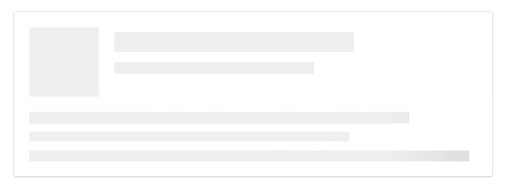
效果如下图所示。

最终步骤
同理设置其它部位的遮罩区域。效果如图所示。

HTML
<div class="placeholder-wrapper">
<div class="placeholder-item">
<div class="animated-background">
<div class="background-masker head-top"></div>
<div class="background-masker head-left"></div>
<div class="background-masker head-right"></div>
<div class="background-masker head-bottom"></div>
<div class="background-masker subhead-left"></div>
<div class="background-masker subhead-right"></div>
<div class="background-masker subhead-bottom"></div>
<div class="background-masker content-top"></div>
<div class="background-masker content-first-end"></div>
<div class="background-masker content-second-line"></div>
<div class="background-masker content-second-end"></div>
<div class="background-masker content-third-line"></div>
<div class="background-masker content-third-end"></div>
</div>
</div>
</div>
CSS
...
.background-masker.content-top,
.background-masker.content-first-end,
.background-masker.content-second-line,
.background-masker.content-third-line,
.background-masker.content-second-end,
.background-masker.content-third-end {
top: 70px;
left: 0;
right: 0;
height: 15px;
}
.background-masker.content-first-end {
top: 85px;
left: 380px;
height: 12px;
}
.background-masker.content-second-line {
top: 97px;
height: 8px;
}
.background-masker.content-second-end {
top: 105px;
left: 320px;
height: 10px;
}
.background-masker.content-third-line {
top: 115px;
height: 9px;
}
.background-masker.content-third-end {
top: 124px;
left: 440px;
height: 11px;
}
其它
当想改变具有动画效果的高度时,需要去调整各个div的位置的值。整体来说比较麻烦。所以设计之初最好在photoshop等工具上设计会比较好些。
Github地址
https://github.com/sottar/ui-placeholder
参考链接
http://qiita.com/sottar/items/218cc304e377cd034c88
